標(biāo)題_公眾號(hào)封面首圖_2019-11-18-0.jpeg)
?
? 一個(gè)讓人眼前一亮的H5一定是有著動(dòng)人的頁面設(shè)計(jì),頁面設(shè)計(jì)是H5的門面擔(dān)當(dāng)。如何通過排版、動(dòng)效、音效、交互等方面去打造一個(gè)優(yōu)秀的H5?請(qǐng)看以下總結(jié)。
?
- 排版
??手機(jī)屏幕上有一個(gè)視覺中心點(diǎn),想要快速吸引注意力最好是有一個(gè)核心元素在手機(jī)屏幕的集中位置。元素不用太多,重要的是要突出重點(diǎn),做到簡(jiǎn)潔明了。用戶在看到簡(jiǎn)潔排版就能判斷這個(gè)內(nèi)容瀏覽不需要花費(fèi)太多時(shí)間,便會(huì)帶著輕松的態(tài)度去閱讀。
?

?
- 動(dòng)效
??動(dòng)效決定了內(nèi)容元素的效果呈現(xiàn),元素的位移,翻轉(zhuǎn),縮放,淡出等都要提前與前端設(shè)計(jì)師溝通。背景動(dòng)效建議選擇緩慢的動(dòng)態(tài)效果,避免搶了核心元素的風(fēng)頭。例如“京東招聘”背景中緩緩移動(dòng)的流星。
?

?
- 音效
??音效設(shè)計(jì)一定要考慮到用戶瀏覽時(shí)的場(chǎng)景多樣性,不能過于粗暴,循序漸進(jìn)為最佳,留一點(diǎn)在打擾打他人前關(guān)閉音效的過渡時(shí)間。關(guān)閉音效的按鈕設(shè)計(jì)以頁面元素去代替是最好的,但是也要足夠醒目,以防被用戶誤以為無法關(guān)閉音效而直接退出瀏覽。
??考慮到加載速度,音樂文件建議控制在30秒以內(nèi),大小控制在100k以內(nèi)最佳。如果是無限循環(huán)的音樂,要做好頭尾相連,不能在結(jié)尾處做的過于突兀,否則會(huì)影響瀏覽體驗(yàn)。
?
- 交互
??常見的交互方式有翻頁、點(diǎn)擊、擦除、滑動(dòng)等,這些交互方式相對(duì)簡(jiǎn)單,能夠滿足展示產(chǎn)品的基本需求。網(wǎng)絡(luò)上有許多H5在線生成器可以制作這些簡(jiǎn)單交互的H5。
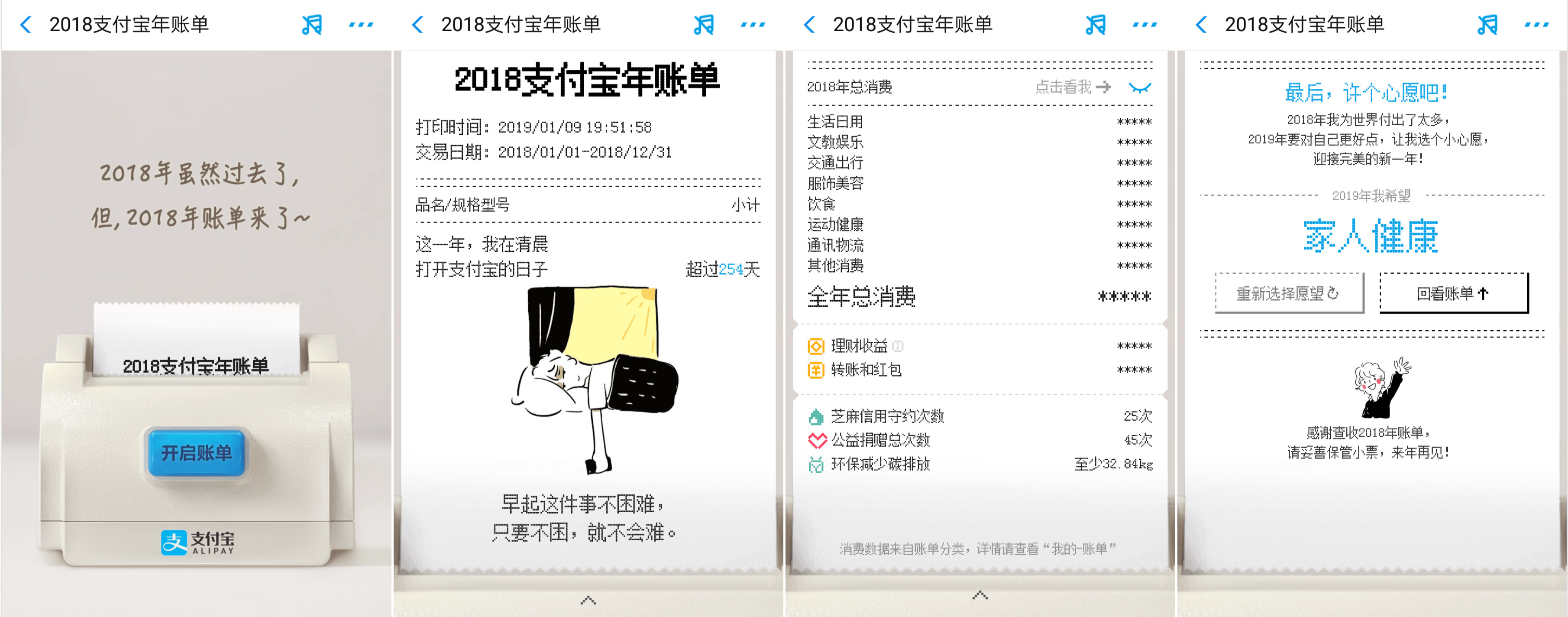
??游戲型的交互方式比較受歡迎,傳播度也高,例如經(jīng)典的“圍住神經(jīng)貓”等。還有一些需要使用計(jì)算邏輯型得出結(jié)論的H5,例如“支付寶年度賬單”、“測(cè)測(cè)你的隱藏屬性”等測(cè)試類、統(tǒng)計(jì)類、總結(jié)類H5,得出結(jié)果海報(bào)也會(huì)增加傳播率。
?

?
??“好看的皮囊千篇一律,有趣的靈魂萬里挑一。”這句話在H5設(shè)計(jì)上恰好要反過來說。如今太多內(nèi)容形式上千篇一律的H5了,但是頁面設(shè)計(jì)卻百花齊放。H5頁面設(shè)計(jì)是最直觀的,它最直接影響了用戶體驗(yàn)。