標(biāo)題_公眾號封面首圖_2020-01-20-0.jpeg)
?
? H5以多終端適用、形式多樣、交互豐富、頁面新穎等優(yōu)勢贏得了許多品牌方的青睞,越來越多的企業(yè)商家都開始選擇H5頁面作為自己營銷推廣的得力工具。據(jù)觀察,在H5頁面的眾多類型中,最被用戶所接納喜愛的形式則是H5游戲,企業(yè)利用H5游戲開展?fàn)I銷推廣活動,是想通過H5游戲的趣味性,將自身的品牌信息植入到游戲中,從而更好的讓用戶記住品牌信息,達(dá)到品牌宣傳的效果。但是,生搬硬套的品牌植入只會大大降低H5對用戶的吸引力。那么,企業(yè)想要自己營銷活動可以引起關(guān)注,最關(guān)鍵的點(diǎn)在于營銷的H5游戲中要怎么植入相關(guān)的信息,才能最大化的吸引用戶呢?
?

?
1、游戲中植入,H5游戲的內(nèi)容可以巧妙地展現(xiàn)商家的相關(guān)內(nèi)容信息,用戶在游戲中獲取相關(guān)內(nèi)容數(shù)據(jù)后,從而產(chǎn)生感知而進(jìn)行主動的訪問。這樣的植入方式一般不具有強(qiáng)制性,反而給了用戶更多的自由與想象空間,讓其在輕松的環(huán)境下潛移默化地獲取了信息。這種方式是一種主動信息給予和用戶被動關(guān)注的信息植入,一般來說會讓用戶對此產(chǎn)生共鳴,從而獲得的關(guān)注。
?
2、獎品植入,獎品植入不是說將相關(guān)信息放到獎品中,這么做只會適得其反。應(yīng)該將所要推廣的相關(guān)內(nèi)容信息,作為一個獎品放在中獎平臺進(jìn)行操作。如兌獎、二次游戲、更多獎品等都可以是讓用戶進(jìn)入相關(guān)信息的引流手段。只需要在商家上增加一個小小的兌獎或其他與H5營銷互動相關(guān)的插件,就能實(shí)現(xiàn)中轉(zhuǎn)平臺的功能。用戶在進(jìn)行兌獎時會不經(jīng)意間瀏覽到相關(guān)的信息內(nèi)容,若有對其有價值的信息,便會停留并進(jìn)一步關(guān)注訪問。
?

?
3、互動尾聲植入,在H5互動游戲結(jié)束后,可以通過鏈接的展示將相關(guān)信息植入到互動游戲中,這樣的方式是較為直接,且不用花費(fèi)太多的精力進(jìn)行思考,投入也比較少。但由于是一種完全被動式的手法,是否關(guān)注的決定權(quán)是在把握在用戶的手中的,所以這類方式不太推薦使用,一般獲得的效果不太好,除非是在緊急情況下。
?
企業(yè)品牌通過H5頁面開展?fàn)I銷活動,最主要的就是要將自己的品牌展示出去,那么怎樣將自己的品牌信息植入到H5游戲中,就需要企業(yè)好好思考,這個問題看似簡單,其實(shí)能夠極大的影響H5游戲的營銷效果,H5的策劃應(yīng)該要是半個品牌營銷人,要懂得如何利用H5將營銷效果做得更理想。
]]>標(biāo)題_公眾號封面首圖_2020-01-15-0.png)
?
? H5策劃在設(shè)計H5產(chǎn)品時經(jīng)常需要查看各種案例,擴(kuò)寬眼界和思路,甚至出各種方案A、方案B以作備選。滿懷期待地將自己的項(xiàng)目推上線后,卻總會發(fā)現(xiàn)這樣或那樣的問題:為什么用戶訪問這么少?為什么頁面留存如此低?為什么轉(zhuǎn)化率數(shù)據(jù)那么可憐?導(dǎo)致這種現(xiàn)象的原因可能有很多種,推廣力度不夠,技術(shù)實(shí)現(xiàn)不到位等。
?
? 拋開這些影響產(chǎn)品質(zhì)量的外在因素不談,作為項(xiàng)目策劃者,是否有認(rèn)真思考并分析過影響作品最重要的因素:“目標(biāo)用戶到底是怎么想?” 這個問題的呢?有時候,關(guān)鍵問題往往來自于缺乏同理心地去觀察用戶。
?
- 用戶耐心是有限的
?
我們都清楚,用戶的耐心及其有限。騰訊曾調(diào)查了H5頁面用戶行為:
?
加載時間超過5秒,就會有74%的用戶選擇關(guān)閉頁面,而且只有近半的用戶會閱讀完整個 h5的內(nèi)容。
頁面層級越深入玩家流失的越多,且前兩頁的流失率最高,84.22%的用戶在第一個頁面就會選擇去留。
?
所以在設(shè)計H5頁面時要盡可能做到:
最精彩的設(shè)計要放在最前面,首頁的操作和選擇越簡單越好;
在盡量不影響內(nèi)容的前提下,首頁加載時間盡可能壓縮;
在加載頁增加一些互動、或有趣的小動畫減少因等待而流失的用戶;
H5的所有資源在首次加載就加載完畢,以減少用戶在后續(xù)體驗(yàn)中的延遲或等待;
在布局階段,有意識的減少頁面層級,且盡可能簡潔、清晰地表達(dá)產(chǎn)品的全部內(nèi)容來提高頁面轉(zhuǎn)化率。
??
? 同時,大多數(shù)用戶已經(jīng)培養(yǎng)了穩(wěn)定的操作習(xí)慣,任何異常的操作設(shè)計或改變用戶習(xí)慣的操作都有可能造成用戶不適。這要求在策劃過程中使產(chǎn)品操作更為便捷舒適,合情合理。
?
- 最大力度滿足用戶
?
用戶需求是老生常談的話題。每一位策劃在設(shè)計H5前都會或多或少思考過這些問題:用戶在體驗(yàn)自己的H5作品的會不會覺得有趣;自己的H5作品給用戶帶來哪些價值;自己傳達(dá)給用戶的核心內(nèi)容是否很好的結(jié)合了營銷要求。但是更需要注意的是:用戶只關(guān)注與自己相關(guān)的東西。這種相關(guān)一般包括內(nèi)容上的興趣感,互動上的參與感,形式上的認(rèn)同感以及結(jié)束后的分享欲。所以當(dāng)我們H5表現(xiàn)力不好的時候,要重新思考這些根源問題:
?
1.是否做好了用戶定位?作品的內(nèi)容能否勾起目標(biāo)用戶的興趣呢?
2.表現(xiàn)形式上是否像說教似的的枯燥單一,還是可以參與其中讓用戶找到自己的存在感?
3.形式上也許不夠新潮,但視覺效果上是否讓人覺得耳目一新?
?
- 給用戶轉(zhuǎn)發(fā)的理由
?
? 大多數(shù)用戶會出于新奇或朋友的推薦進(jìn)入一個H5,且只轉(zhuǎn)發(fā)自認(rèn)為有價值的內(nèi)容。數(shù)年之前,將flash小游戲移植到H5營銷領(lǐng)域較為新穎,現(xiàn)在卻變成越來越吃力不討好的事情。用戶會對同質(zhì)化嚴(yán)重內(nèi)容產(chǎn)生免疫力甚至排斥。那什么樣的內(nèi)容會讓用戶覺得有價值并且轉(zhuǎn)發(fā)呢?總結(jié)來看不外乎以下幾點(diǎn):
?
1.形式或視覺技術(shù)刷新了眼球。
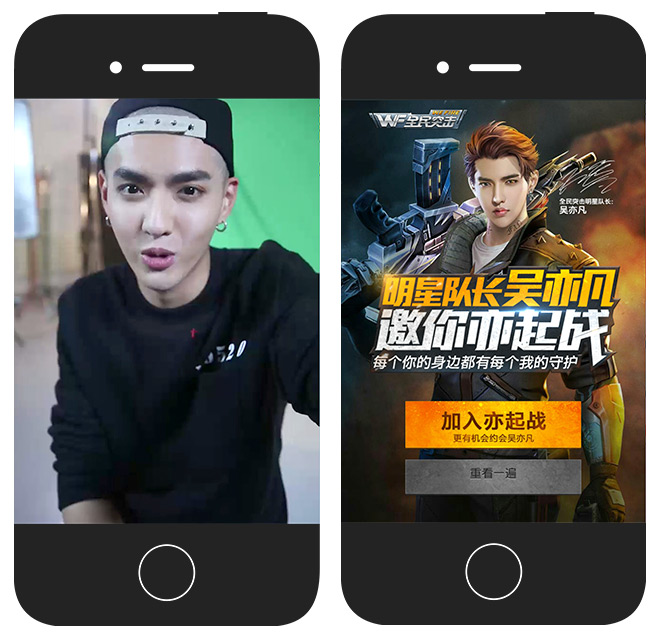
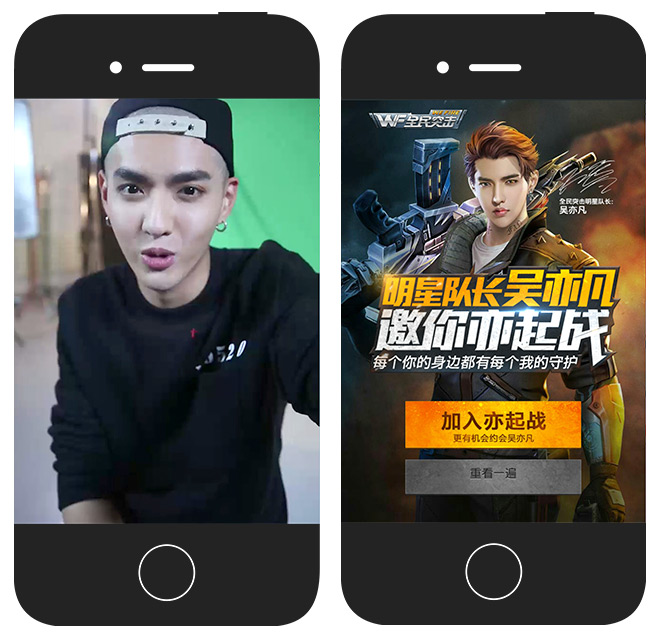
? 這使我們自然的想到曾經(jīng)刷爆朋友圈的《吳亦凡入伍》,甚至非h5的uc愚人節(jié)開的“裂屏”玩笑,這些都是形式和視覺上刷新用戶眼球的案例。
?

?
2.對內(nèi)容傳達(dá)的情感產(chǎn)生共鳴或認(rèn)同感。
? “每個人都只會在自己的故事中哭泣”,用戶也只會在自己的情感中感動。避免做作的情懷和一廂情愿的自嗨。一句引人共鳴的文案,給人們帶來的回響,比幾頁一廂情愿的文案強(qiáng)百倍。
?
3.內(nèi)容結(jié)果讓人有炫耀感。
? 朋友圈源源不斷的H5小游戲分享就是最明顯的例子,人們樂此不疲地曬出游戲成績、測試結(jié)果,最大原因就是結(jié)果可以炫耀。
?

?
4.為了獎品,或爭取更多的獲獎機(jī)會。
? 用戶會對有自認(rèn)價值的獎品產(chǎn)生興趣。即使用戶發(fā)現(xiàn)這是一個營銷H5。但值得注意的是領(lǐng)獎的流程必須要簡單易操作,避免涉及較為隱私的個人信息。一旦用戶覺得麻煩,獎品難以觸及就會失去原來的耐心。
?
5.內(nèi)容有趣且具備社交價值。
? 朋友圈流行的“還是朋友嗎?測測就知道”、“關(guān)于我的X道題你能答對多少”就是最好的例子。
?

?
? 最后,對于自己的H5產(chǎn)品,以質(zhì)疑的態(tài)度去感受。從始至終,我們都應(yīng)該設(shè)身處地的站在用戶的角度來做產(chǎn)品,你不是一個從業(yè)者,你是一個看這個H5的觀眾,你肯不肯轉(zhuǎn)發(fā)這個H5。
]]>標(biāo)題_公眾號封面首圖_2020-01-08-0.jpeg)
?
? 視覺效果一直都是H5定制中一個十分關(guān)鍵的問題,當(dāng)用戶打開一款H5頁面時,首先映入眼簾的往往就是H5頁面的視覺設(shè)計,H5頁面的整體的視覺效果直接決定了用戶對于一款H5頁面的第一印象。而視覺效果的體現(xiàn)則主要是由設(shè)計決定的,設(shè)計面臨的跳轉(zhuǎn)說是十分艱巨。所以H5頁面在制作上,有哪些提升視覺效果的小技巧呢?
?
- 用字重和明暗來區(qū)分層級
在構(gòu)建文本內(nèi)容的視覺層級的時候,可用到的屬性很多,只使用大小差異來構(gòu)建就顯得過于單一了。在很多時候,可以借助色彩、字重、明暗來進(jìn)行區(qū)分。我們可以讓更重要的文本更大、字體更粗、色彩更加鮮明,或者使用更深的黑色來呈現(xiàn),綜合地使用這些屬性來構(gòu)建視覺層級。
?
- 按鈕色彩的選擇
當(dāng)H5頁面中有一些決定展示的按鈕時,可以通過色彩的形式來決定傳遞。如使用紅色和綠色來作為按鈕的顏色。實(shí)際上,紅色和綠色按鈕的色彩含義,已經(jīng)橫跨物理世界和數(shù)字設(shè)計領(lǐng)域,我們每天在很多實(shí)體產(chǎn)品上也能看到類似的設(shè)計,包括交通上的紅綠燈,警告標(biāo)識,以及實(shí)體按鈕。綠色表示通行,紅色表示禁止。那么我們設(shè)置按鈕時,就可以將繼續(xù)展示的按鈕作為綠色,返回的按鈕作為紅色,這樣給了用戶一種主觀意識,相對于單調(diào)的無色按鈕,頁面形式豐富了許多。
?

?
- 用留白來隔離元素
當(dāng)H5頁面中兩個元素互不相關(guān),如果想將它們分隔開來,使用分割線似乎是一件理所當(dāng)然的事情?當(dāng)然可以,但是這種方式真的是非常過時且笨拙的一種呈現(xiàn)方式。你需要的是更好、更優(yōu)雅、更貼合當(dāng)下的一種呈現(xiàn)方式。不是簡單地使用分割線,而是使用留白,或者說負(fù)空間來間隔就可以了。分割線在很大程度上是丑陋且難以駕馭的視覺噪音,相對而言留白則好了很多。
?

負(fù)空間設(shè)計
?
- 用背景色區(qū)分區(qū)塊
其實(shí),同樣是為了進(jìn)行區(qū)分內(nèi)容區(qū)塊和層級,這個方法同樣優(yōu)雅而快速,幾乎可以算是毫不費(fèi)力的一種設(shè)計技巧。為了區(qū)分兩個不同區(qū)塊的元素,簡單地使用不同的背景來進(jìn)行區(qū)分也可以,本質(zhì)上,它采用的類似卡片式設(shè)計的思路——用不同的卡片來歸類內(nèi)容。相對而言,使用有差異但是不那么顯著的不同色塊來作為背景,在保證整體整潔的同時,起到了區(qū)分的作用。
?
- 用陰影替代邊框
在H5頁面中如果想要凸顯一些元素,并不一定需要依靠描邊。使用陰影則可以起到同樣的效果,單獨(dú)使用則會顯得更加整潔。描邊+陰影則會顯得過于雜亂。使用相對不那么具有侵略性的小陰影無疑讓效果更加輕松,看起來也不會突兀。
?

陰影突出元素
?
- 用色條提升視覺調(diào)性
在H5頁面中如果覺得內(nèi)容區(qū)塊過于單調(diào),可以根據(jù)你的目的來強(qiáng)化這一區(qū)塊的視覺屬性。在內(nèi)容區(qū)的一邊加上色條能夠在提升視覺屬性的同時,賦予這一區(qū)塊內(nèi)容以情緒。色條可以是單色的,也可以是漸變的,這取決于你想傳達(dá)什么樣的視覺體驗(yàn)。這個色條還可以具備良好的功能性。當(dāng)然,這很大程度是用在相對比較素的頁面上的,如果頁面本身已經(jīng)很花哨了,就不太用得上。
?
這些設(shè)計技巧其實(shí)是設(shè)計上一些十分基礎(chǔ)的技巧,對于H5頁面的初步展示效果的提升是十分重要且有效的,在實(shí)際的制作中,如果想要更好的提升視覺效果,就需要結(jié)合實(shí)際的問題,多加推敲,掌握好細(xì)節(jié)問題才能做出視覺效果好的H5頁面。
?
]]>標(biāo)題_橫版海報_2019-12-31-0.jpeg)
H5的快速發(fā)展讓很多公司在進(jìn)行宣傳推廣時有了更好的選擇,H5可以滿足大多數(shù)的宣傳營銷需求。除了對外營銷,對內(nèi)的人員招聘也可以用H5做到。H5頁面能夠容納公司信息,近期活動,人員風(fēng)采等等內(nèi)容,還能吧招聘活動通過微信傳播出去,輕巧且豐富,對企業(yè)形象也是很好的鞏固提升。想要做出理想效果的招聘H5要怎么做呢?
- 創(chuàng)意傳單
創(chuàng)意型招聘H5,不僅能吸引到求職者的關(guān)注,還能進(jìn)一步提升企業(yè)形象,在招聘H5中加入新穎的元素場景,和趣味交互環(huán)節(jié),引人入勝。就拿大家熟悉的微信對話框來說,利用微信文字聊天形式,將求職者帶入遇見,解答疑惑,就是一種很生動的形式。還有各種公司理念、產(chǎn)品植入等也可以和招聘H5結(jié)合,豐富內(nèi)容的同時更能宣傳公司。這樣富有創(chuàng)意又有趣的招聘頁面,大多數(shù)人看了都會感興趣。

- 現(xiàn)身說法
一個公司好不好,要從員工的角度觀察。企業(yè)適當(dāng)邀請公司小伙伴總結(jié)入職歷程、職業(yè)形象等加入招聘內(nèi)容中,不僅展示了公司員工風(fēng)采,有展現(xiàn)了公司人性化的一面。這樣貼近群眾,更能獲得求職者的好感。
- 體現(xiàn)優(yōu)勢
求職者最關(guān)心的莫過于企業(yè)的競爭優(yōu)勢、薪資福利、規(guī)章制度等實(shí)際內(nèi)容,企業(yè)直接開門簡書,把求職者的問題進(jìn)行整理歸納,在文案中體現(xiàn)。這種招聘H5既具有實(shí)用性,也能體現(xiàn)公司的實(shí)力,不僅可以用于招聘,產(chǎn)品推廣等多個場景都能重復(fù)使用。

- 引起共鳴
聯(lián)系大家普遍都會遇到的問題,去引起求職者的共鳴,從而誘導(dǎo)求職者為改變現(xiàn)狀尋求更合適的工作。例如房價、空氣污染等,這些都是人們面臨的真實(shí)問題,企業(yè)可以順勢提出“要應(yīng)對這些問題最好的方式就是找一份更好的工作”的觀點(diǎn),在揭露現(xiàn)實(shí)的同事給出解決拌飯,這樣就能巧妙點(diǎn)名招聘H5的真正目的——廣納賢才。
- 創(chuàng)意主題
帶入一個富有創(chuàng)意的主題可以為招聘H5內(nèi)容加分,比如口碑ued的“警告!不明外星生物入侵”。通過帶入外星生物和超級英雄主題,將求職者的形象帶入到場景角色中,增加了趣味性和代入感,也體現(xiàn)了公司多彩的文化。

標(biāo)題_橫版海報_2019-12-24-0.jpeg)
?
? H5游戲是無需下載的適用于移動端的web小游戲,具備很強(qiáng)的互動性和快捷性。H5小游戲適用的場景多種多樣,借助H5小游戲引流的品牌也越來越多。即使是如此,也有許多企業(yè)做出成品后發(fā)現(xiàn)效果不如預(yù)期,導(dǎo)致用戶流失。在做H5游戲開發(fā)前,先看看這幾點(diǎn)再動手,就能避免很多錯誤發(fā)生。
?
- 游戲難度
??許多企業(yè)為了讓H5內(nèi)容更豐富,盡可能裝下所有細(xì)枝末節(jié),失去了對游戲難度的把控。企業(yè)品牌在設(shè)計H5游戲時,游戲的玩法不可設(shè)置得過于復(fù)雜,一局游戲玩法時間也要盡量控制。因?yàn)镠5的輕量性是一大優(yōu)勢,失去了輕巧的特點(diǎn),將游戲難度設(shè)置過于復(fù)雜,就會適得其反。只有適當(dāng)?shù)挠螒螂y度,才能吸引到更多用戶。
?
_400391005.jpg)
?
- 動態(tài)元素
??H5中的動態(tài)元素是十分值得注意的,動態(tài)元素容易引起用戶的點(diǎn)擊。同樣在H5游戲開發(fā)是可以在開始前插入動畫,借助動畫吸引用戶點(diǎn)擊。在游戲中添加動態(tài)的元素,可以再視覺上更能吸引到用戶的注意力。在導(dǎo)向性元素或者較為重要的元素上添加動態(tài)特效,也是引導(dǎo)用戶更好更全面體驗(yàn)H5的方式,使H5小游戲有更好餓效果。
?

?
- 輸入行為
??H5營銷過程中難免會需要輸入用戶信息,但過多的輸入行為對H5的引流效果存在著一定危害。H5游戲過程中,輸入行為會導(dǎo)致觸達(dá)率丟失,頻繁的輸入需求會打斷游戲進(jìn)程,讓用戶喪失耐心,從而引起反感。因此,輸入行為設(shè)置數(shù)量必須控制到最少,并且放在結(jié)束頁使用,可以讓用戶擁有更完整舒適的游戲體驗(yàn),也有利于實(shí)現(xiàn)轉(zhuǎn)化。
?

?
- 操作習(xí)慣
??用戶的操作習(xí)慣是H5游戲開發(fā)不可忽視的一環(huán)。H5游戲的啟動頁都會有操作方法提示,在進(jìn)行游戲操作方法策劃時,首選常見的操作方式,這樣做更符合用戶的操作習(xí)慣,就免去了用戶接觸學(xué)習(xí)的時間,將更多時間用在體驗(yàn)H5本身。這樣做出來的H5游戲更容易上手和傳播。
?
??不站在用戶角度思考的任何營銷手段都是不奏效的,除了以上四點(diǎn),想要達(dá)到超出預(yù)期的引流效果,必須要了解用戶。結(jié)合用戶需求、用戶習(xí)慣、用戶思維開發(fā)出來的H5游戲,才能更受用戶歡迎。
]]>標(biāo)題_橫版海報_2019-12-17-0.jpeg)
?
? 之前我們一直濃墨重彩地談產(chǎn)品要做到讓用戶產(chǎn)生分享的欲望,從打開頁面到瀏覽最后的分享接口,要如何精彩設(shè)定,如何避開微信平臺的誘導(dǎo)分享限制等等…大多數(shù)人都覺得讓每個用戶分享出去,流量就會源源不斷地涌來,實(shí)則不然。分享出去的H5怎么更好地引流,依舊是個課題。分享出去的H5頁面重點(diǎn)在于頭部和尾部,頭部歸納為五種。
?
- 內(nèi)容頁分享
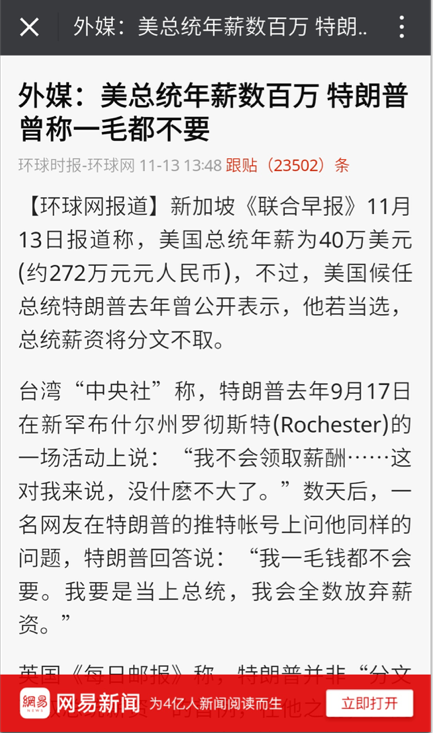
??純內(nèi)容頁分享的典型例子就是網(wǎng)易新聞和懂球帝,分享出去的內(nèi)容就是正文。這種方式的優(yōu)勢是簡潔統(tǒng)一且成本客觀,但是存在用戶無法了解產(chǎn)品的缺陷。
?

?
- 順利返回上級
??順利返回上級的方式用戶分享出去的頁面和原生上看到一致的效果。用戶點(diǎn)擊返回也和原生中一樣能夠返回上一級。比如騰訊手游寶的分享傳播方式,這樣更便于用戶理解,但開發(fā)難度較大。
?

?
- 統(tǒng)一平臺頭部
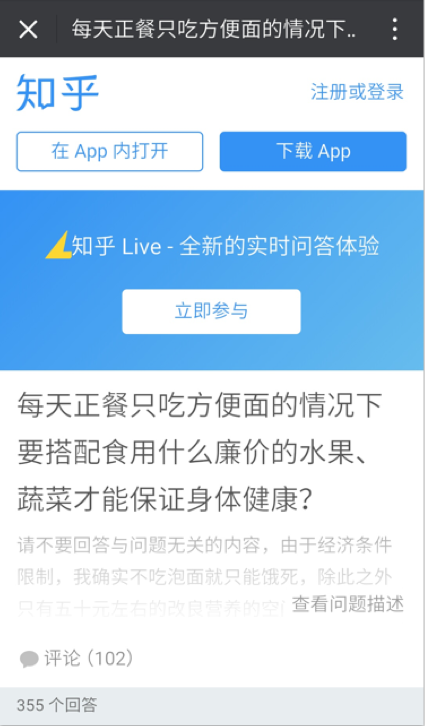
??類似知乎的分享H5頁面,將分享出去的頁面加上具有平臺屬性的頭部,用戶可以點(diǎn)擊快速進(jìn)入平臺首頁。這樣做同樣便于用戶理解,并且直接關(guān)聯(lián)了平臺首頁,增加了曝光量。但是其不足之處在于無法篩選用戶,無法定位用戶特征,可能會將用戶引導(dǎo)到他并不感興趣的內(nèi)容板塊。
?

?
- 隱藏頭部
??隱藏頭部即去掉二級導(dǎo)航,其他點(diǎn)擊效果與原生同步。這樣可以滿足用戶的原本的操作習(xí)慣,但實(shí)用性不強(qiáng),不便于新用戶理解。
?
- 原路徑返回
??這個可以參考微博在瀏覽器中的效果,點(diǎn)擊返回可進(jìn)入瀏覽器首頁。這樣做的優(yōu)點(diǎn)是操作簡單,但是無法將用戶引導(dǎo)到平臺上,失去了h5的性能優(yōu)勢。
?
? 分享出去的H5頁面結(jié)尾有形式大致分三種:相關(guān)內(nèi)容、下載or打開app、原生效果一致。這三種都是引流方式,根據(jù)用戶喜好結(jié)合產(chǎn)品特性去抉擇,內(nèi)容向的產(chǎn)品更適合在結(jié)尾加入相關(guān)內(nèi)容,相關(guān)的可以是熱門也可以是用戶的興趣相關(guān)。直接下載打開或者使用原生app效果都是以原生產(chǎn)品本身去吸引用戶的手段。
]]>標(biāo)題_公眾號封面首圖_2019-12-09-0.jpeg)
?
內(nèi)容的影響力和傳播力度是成正比的,H5的傳播力體現(xiàn)最直觀的就是“刷屏效應(yīng)”。盡管H5的表現(xiàn)形式千變?nèi)f化,但是刷屏的套路卻不離其宗。那些刷屏H5的慣用套路是什么呢?
?
- 美學(xué)取勝
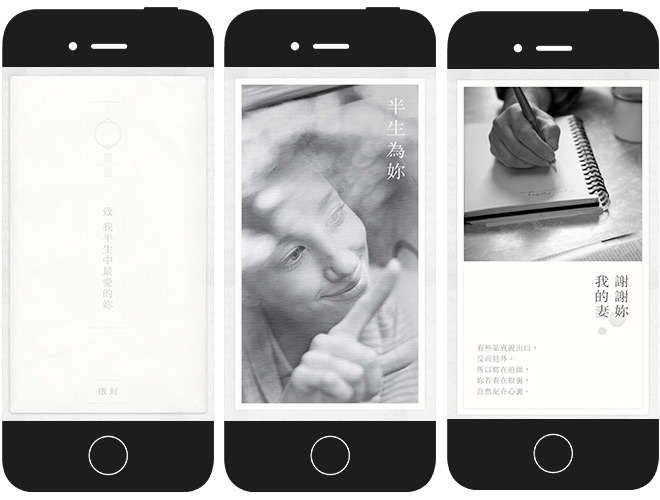
??早期有一個刷屏的H5叫“首草先生的情書”,于2014年末推出。整個H5由純凈的音樂、暖心的配圖和走心的文案組成,頁面十分簡約,但是看完之后回味無窮。打開頁面,首先浮現(xiàn)的是溫馨淡雅的畫面,純凈舒緩的鋼琴音樂再漸漸響起,在淡雅的氛圍中用戶可以看到17篇真摯誠懇的情書,通篇表達(dá)了男士對妻子的感激和愛意。最終呈現(xiàn)了首草的主題“女人最好的補(bǔ)品不是首草,而是愛”。首草是一個高端養(yǎng)生品牌,H5的核心內(nèi)容與品牌文化十分吻合。
??在互聯(lián)網(wǎng)“微時代”,這種文案占比較大的內(nèi)容可以說是鋌而走險。但這個H5依然贏得了用戶的共鳴,致勝點(diǎn)是頁面的情緒氛圍渲染,大小標(biāo)題的組合突出中心思想,用戶愿意可以看完全部文案,不愿意瞄一眼大標(biāo)題也能理解H5傳達(dá)的思想。綜合以上因素,“首草先生的情書”是以美學(xué)取勝的作品,以淡雅的氛圍渲染來達(dá)到品牌的宣傳目的。
?


?
- 技術(shù)取勝
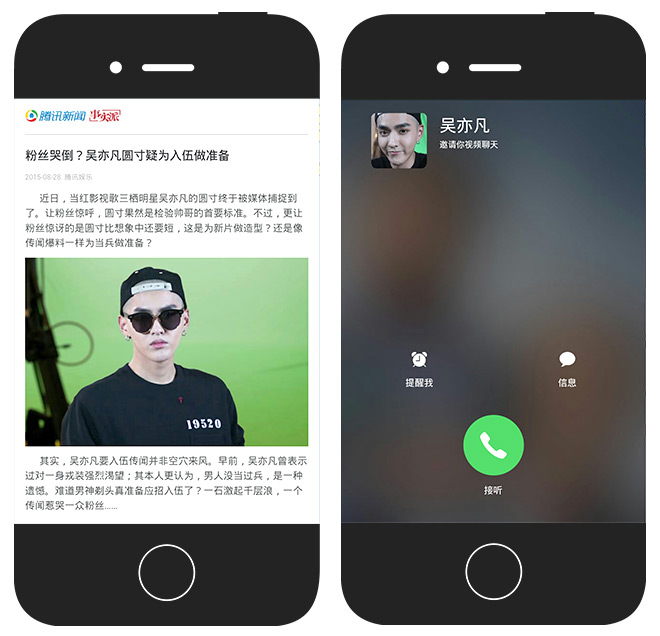
??凡是聊H5,都會提及騰訊旗下全名突擊出品的“吳亦凡入伍”。它開啟了動態(tài)視頻與靜態(tài)頁面相結(jié)合的時代,可以說是技術(shù)取勝的代表性作品。“吳亦凡入伍”的成功首先是它選擇的明星題材,與流量人物相關(guān)的內(nèi)容本身具有傳播性。加上“入伍”更是提高了話題性,因?yàn)榇箨憥缀鯖]有明星入伍的新聞。結(jié)合這兩點(diǎn),就已經(jīng)為H5的刷屏做好了伏筆。
??“吳亦凡入伍”的仿真畫面也是出人意料的操作,把內(nèi)容仿制成騰訊新聞,成功騙到了所有人,收割一大波關(guān)注。這時候吳亦凡變成了動態(tài),頁面中跳出模擬吳亦凡來電的場景,最后吳亦凡在視頻中揭曉來龍去脈。這一連串的騷操作,緊緊抓住用戶的好奇心同時也極具新鮮感,讓用戶在驚訝驚喜中恍然大悟,回味起來意猶未盡。
?


?
- 互動取勝
??美學(xué)取勝吃的是設(shè)計成本,技術(shù)取勝需要強(qiáng)大的技術(shù)力量支撐,這些成功的H5背后是令人望而卻步的“燒錢流”。除了美學(xué)和技術(shù),有沒有其他方式可以打動用戶呢?互動取勝的H5可以做到,巧妙的因果設(shè)計和與“我”有關(guān)的互動一樣可以吸引到用戶的關(guān)注。例如人民日報的“測測你的軍人潛質(zhì)”。
?

?
??互動取勝的H5大致分為三類:游戲、測試、惡搞生成。小游戲通常利用用戶攀比心理,分享游戲勝況形成刷屏。測試類H5流行且久盛不衰,人人都樂此不疲的分享自己的測試結(jié)果。惡搞生成的H5可以說是五花八門,兒時照、軍裝照、古裝照甚至還有各種惡搞新聞頭條、證書、名人合照等等。
?
??一個H5上線后形成刷屏之后是不是就任務(wù)圓滿了呢?是否就要開始著手準(zhǔn)備下一個刷屏級H5?優(yōu)秀的H5完全可以二次傳播,去一些經(jīng)驗(yàn)分享平臺進(jìn)行案例分享也是實(shí)現(xiàn)二次傳播的不錯手段。
?
]]>標(biāo)題_公眾號封面首圖_2019-12-02-0.jpeg)
?
? 如今人人都是媒體人,內(nèi)容傳播從以前的博客、QQ空間轉(zhuǎn)戰(zhàn)到微博、微信還萌生了頭條號、簡書、百家號等多個渠道進(jìn)行分發(fā),內(nèi)容接收更便捷,內(nèi)容創(chuàng)作也更呈現(xiàn)個人化。這讓整個內(nèi)容產(chǎn)業(yè)呈現(xiàn)了一派繁華景象,在這個背景下,一個H5若沒有有效的傳播機(jī)制,要讓用戶主動瀏覽并轉(zhuǎn)發(fā)就顯得十分困難。面臨內(nèi)容傳播力減弱的問題,怎樣讓用戶愿意打開我們的H5,還能主動分享引起鏈?zhǔn)絺鞑ィ?/p>
?

?
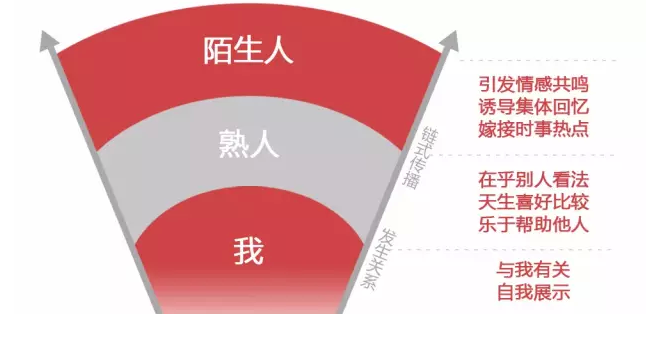
- 與我有關(guān)
??每個人在篩選信息時都會過濾出跟自己有關(guān)的信息,例如大部分人在參與集體合照都會先看自己拍的如何,然后在看別人。所以很多人會鐘愛抽簽、性格測試游戲。例如奇葩說和貝殼的測試類H5“100年后你將住在哪個奇葩星球”。
??通過對用戶的觀察,給用戶創(chuàng)建一個利于他們展示自我的H5場景,更容易達(dá)到營銷目的。
?

?
- 利用關(guān)系
??內(nèi)容傳播的第一環(huán)就是借助熟人關(guān)系,比方說一家新開的店鋪,第一批光臨的客人一定是親朋好友,然后親友再去告知親友的好友,形成鏈?zhǔn)絺鞑ァO胍袶5內(nèi)容分享出去,也要借助熟人關(guān)系。
??每個人都在乎別人對自己的看法,所以QQ里的好友印象才會火爆一時。每個人都有好強(qiáng)的心理,所以大部分的游戲末尾都會告訴你已經(jīng)超過全國99%的人。許多人都樂于幫助別人,所以假設(shè)有一個能提供實(shí)用信息比如技巧干貨、優(yōu)惠信息等,將會迎來許多人的主動分享。
?
- 引發(fā)共鳴
??具備積極情感屬性的H5內(nèi)容通常能激發(fā)用戶共鳴。無論是開放式社交的微博,還是封閉的微信社交,所有人都希望找到能引起共鳴的話題。如果H5內(nèi)容能成為所有關(guān)系鏈內(nèi)外用戶的談資,就有了傳播的動力。情懷是能引起大多數(shù)人共鳴的,例如“穿越小學(xué)語文考試”。
?

?
- 結(jié)合熱點(diǎn)
??用戶都會被新鮮的、奇特的、熱門的內(nèi)容吸引,學(xué)會借勢能大大提高傳播的效果。參考當(dāng)下的節(jié)日、熱播劇、社會新聞等咨詢,挖掘熱點(diǎn)與自身的契合點(diǎn),二者結(jié)合打造的H5內(nèi)容熱度也會更上一層樓。
?
]]>標(biāo)題_公眾號封面首圖_2019-11-25-0.jpeg)
?
? 《微信公眾平臺運(yùn)營規(guī)范》中強(qiáng)調(diào)誘導(dǎo)行為一經(jīng)發(fā)現(xiàn)將根據(jù)違規(guī)程度對該公眾帳號采取相應(yīng)的處理措施。誘導(dǎo)行為指的是誘導(dǎo)關(guān)注,誘導(dǎo)分享等以實(shí)體或虛擬物品為獎勵,煽動用戶對外鏈、公眾號二維碼、公眾消息進(jìn)行轉(zhuǎn)發(fā)分享的行為。具體包括:強(qiáng)制分享才能進(jìn)行下一步;分享后才能獲取獎勵;激進(jìn)文字脅迫用戶分享。無論是誰,只要觸碰了公開誘導(dǎo)用戶的底線,都會受到騰訊的處罰。那么,如何正確引導(dǎo)用戶分享呢?
?

?
- 轉(zhuǎn)變形式
??在微信明令禁止誘導(dǎo)分享的打擊下,微信中鋪天蓋地的分享依舊存在。因?yàn)榇蠖鄶?shù)品牌方都改變了活動的形式,將普通的H5營銷進(jìn)行轉(zhuǎn)變,規(guī)避“分享”、“轉(zhuǎn)發(fā)”等敏感字眼,替換成符合活動形式的文案,以此避開微信的監(jiān)控審核。例如,許多游戲類的H5將分享改成“叫上朋友一起玩”,達(dá)到分享傳播的目的。
?
- 設(shè)置范圍
??《微信公眾平臺運(yùn)營規(guī)范》中提到,強(qiáng)制或誘導(dǎo)用戶將消息分享至朋友圈的行為屬于誘導(dǎo)分享。由此可見,除了朋友圈分享,轉(zhuǎn)發(fā)至微信群、微信好友、QQ群、QQ空間等都不在規(guī)定范圍內(nèi)。近期最泛濫的鏈接分享大戶拼多多,從進(jìn)入頁面開始就開始花式引導(dǎo)用戶分享。但無論是評多多的外鏈還是微信內(nèi),分享時都沒有分享到朋友圈的選項(xiàng),分享范圍僅限于微信群、QQ群、QQ空間,這就是拼多多的精明之處。
?

拼多多分享渠道
?
??微信的平臺規(guī)范不是一成不變的,這就需要H5開發(fā)者在設(shè)計前分析微信對于誘導(dǎo)分享的最新標(biāo)準(zhǔn),再去做出調(diào)整,正確的利用H5去引導(dǎo)分享。
]]>標(biāo)題_公眾號封面首圖_2019-11-18-0.jpeg)
?
? 一個讓人眼前一亮的H5一定是有著動人的頁面設(shè)計,頁面設(shè)計是H5的門面擔(dān)當(dāng)。如何通過排版、動效、音效、交互等方面去打造一個優(yōu)秀的H5?請看以下總結(jié)。
?
- 排版
??手機(jī)屏幕上有一個視覺中心點(diǎn),想要快速吸引注意力最好是有一個核心元素在手機(jī)屏幕的集中位置。元素不用太多,重要的是要突出重點(diǎn),做到簡潔明了。用戶在看到簡潔排版就能判斷這個內(nèi)容瀏覽不需要花費(fèi)太多時間,便會帶著輕松的態(tài)度去閱讀。
?

?
- 動效
??動效決定了內(nèi)容元素的效果呈現(xiàn),元素的位移,翻轉(zhuǎn),縮放,淡出等都要提前與前端設(shè)計師溝通。背景動效建議選擇緩慢的動態(tài)效果,避免搶了核心元素的風(fēng)頭。例如“京東招聘”背景中緩緩移動的流星。
?

?
- 音效
??音效設(shè)計一定要考慮到用戶瀏覽時的場景多樣性,不能過于粗暴,循序漸進(jìn)為最佳,留一點(diǎn)在打擾打他人前關(guān)閉音效的過渡時間。關(guān)閉音效的按鈕設(shè)計以頁面元素去代替是最好的,但是也要足夠醒目,以防被用戶誤以為無法關(guān)閉音效而直接退出瀏覽。
??考慮到加載速度,音樂文件建議控制在30秒以內(nèi),大小控制在100k以內(nèi)最佳。如果是無限循環(huán)的音樂,要做好頭尾相連,不能在結(jié)尾處做的過于突兀,否則會影響瀏覽體驗(yàn)。
?
- 交互
??常見的交互方式有翻頁、點(diǎn)擊、擦除、滑動等,這些交互方式相對簡單,能夠滿足展示產(chǎn)品的基本需求。網(wǎng)絡(luò)上有許多H5在線生成器可以制作這些簡單交互的H5。
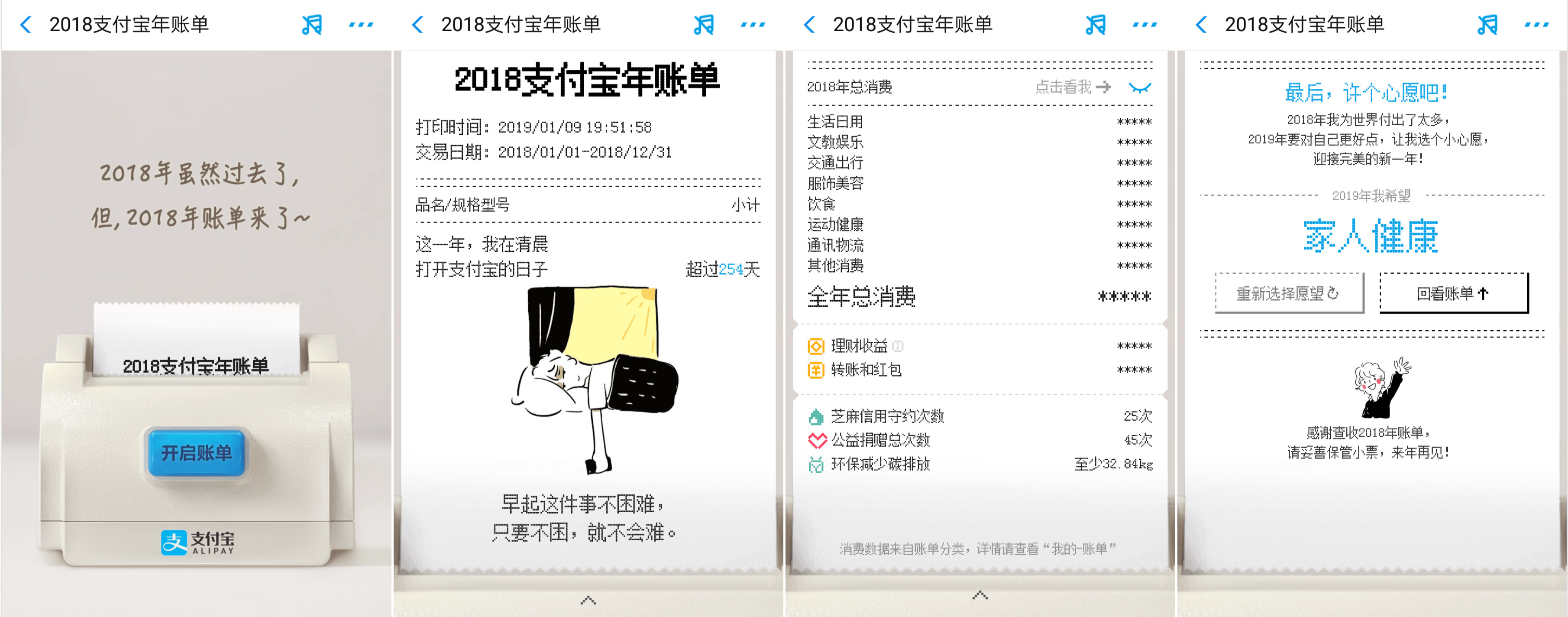
??游戲型的交互方式比較受歡迎,傳播度也高,例如經(jīng)典的“圍住神經(jīng)貓”等。還有一些需要使用計算邏輯型得出結(jié)論的H5,例如“支付寶年度賬單”、“測測你的隱藏屬性”等測試類、統(tǒng)計類、總結(jié)類H5,得出結(jié)果海報也會增加傳播率。
?

?
??“好看的皮囊千篇一律,有趣的靈魂萬里挑一。”這句話在H5設(shè)計上恰好要反過來說。如今太多內(nèi)容形式上千篇一律的H5了,但是頁面設(shè)計卻百花齊放。H5頁面設(shè)計是最直觀的,它最直接影響了用戶體驗(yàn)。
]]>