?
? 一個讓人眼前一亮的H5一定是有著動人的頁面設計,頁面設計是H5的門面擔當。如何通過排版、動效、音效、交互等方面去打造一個優秀的H5?請看以下總結。
?
- 排版
??手機屏幕上有一個視覺中心點,想要快速吸引注意力最好是有一個核心元素在手機屏幕的集中位置。元素不用太多,重要的是要突出重點,做到簡潔明了。用戶在看到簡潔排版就能判斷這個內容瀏覽不需要花費太多時間,便會帶著輕松的態度去閱讀。
?

?
- 動效
??動效決定了內容元素的效果呈現,元素的位移,翻轉,縮放,淡出等都要提前與前端設計師溝通。背景動效建議選擇緩慢的動態效果,避免搶了核心元素的風頭。例如“京東招聘”背景中緩緩移動的流星。
?

?
- 音效
??音效設計一定要考慮到用戶瀏覽時的場景多樣性,不能過于粗暴,循序漸進為最佳,留一點在打擾打他人前關閉音效的過渡時間。關閉音效的按鈕設計以頁面元素去代替是最好的,但是也要足夠醒目,以防被用戶誤以為無法關閉音效而直接退出瀏覽。
??考慮到加載速度,音樂文件建議控制在30秒以內,大小控制在100k以內最佳。如果是無限循環的音樂,要做好頭尾相連,不能在結尾處做的過于突兀,否則會影響瀏覽體驗。
?
- 交互
??常見的交互方式有翻頁、點擊、擦除、滑動等,這些交互方式相對簡單,能夠滿足展示產品的基本需求。網絡上有許多H5在線生成器可以制作這些簡單交互的H5。
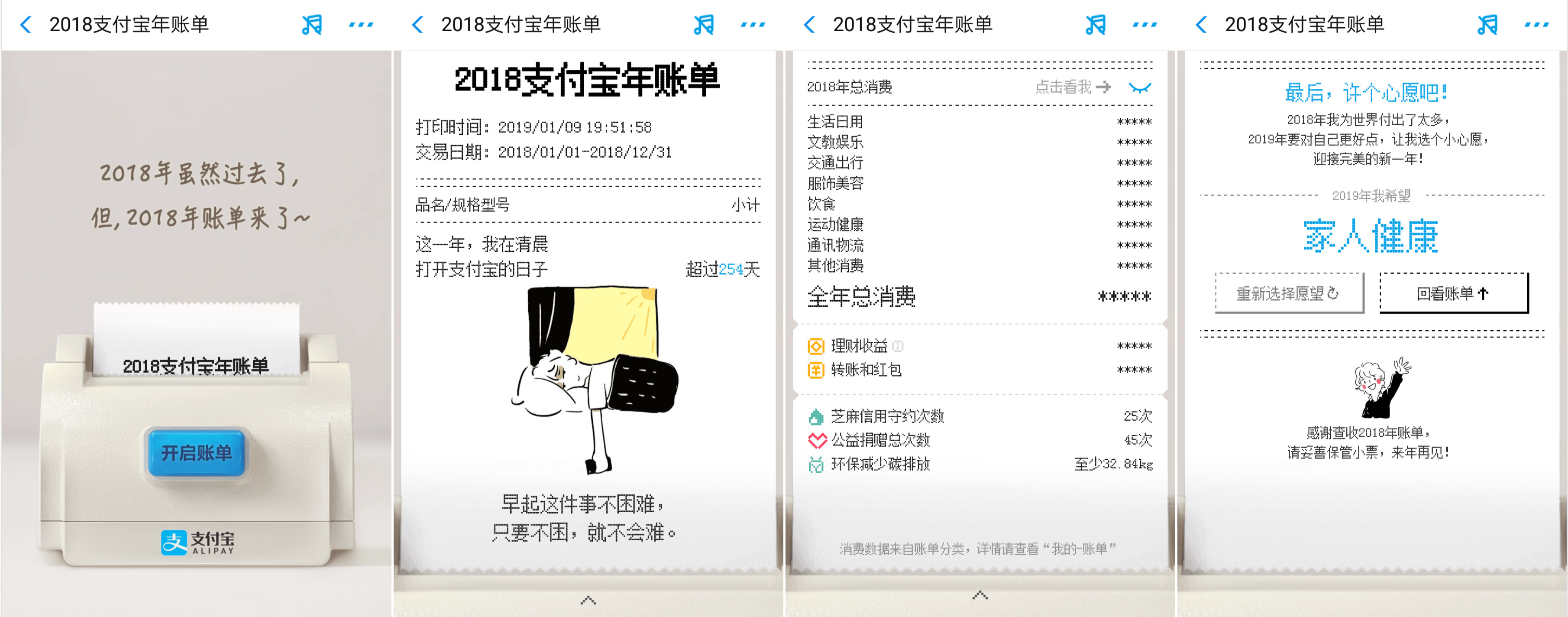
??游戲型的交互方式比較受歡迎,傳播度也高,例如經典的“圍住神經貓”等。還有一些需要使用計算邏輯型得出結論的H5,例如“支付寶年度賬單”、“測測你的隱藏屬性”等測試類、統計類、總結類H5,得出結果海報也會增加傳播率。
?

?
??“好看的皮囊千篇一律,有趣的靈魂萬里挑一。”這句話在H5設計上恰好要反過來說。如今太多內容形式上千篇一律的H5了,但是頁面設計卻百花齊放。H5頁面設計是最直觀的,它最直接影響了用戶體驗。