?
?
? 在早期H5剛剛興起的時候,人們對他的印象更像是一個移動的PPT,只支持滑動操作,交互是指襯托內容的綠葉。但現如今,越來越多的交互玩法層出不窮,形式與內容的影響越來越緊密,達到了超前的效果,來看看有哪些有趣的交互玩法吧!
?
- 單擊交互
??點擊是最常見的手勢,常用于頁面切換。點擊引導可以作為注釋幫助用戶理解H5內容,讓用戶跟著H5的節奏操作。
??例如《帶上希望的種子去北京》中,用戶可以通過點擊手勢對行李箱進行“驗貨”,去深入了解H5設計的內容細節。
?

?
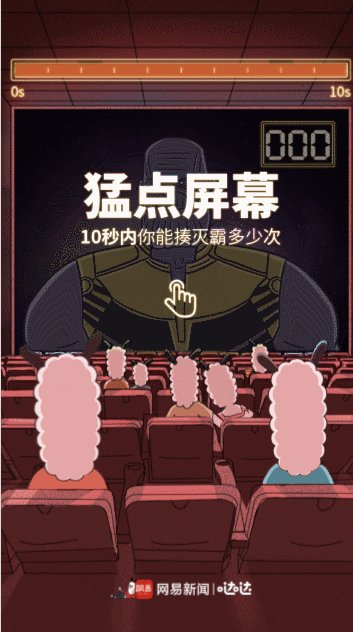
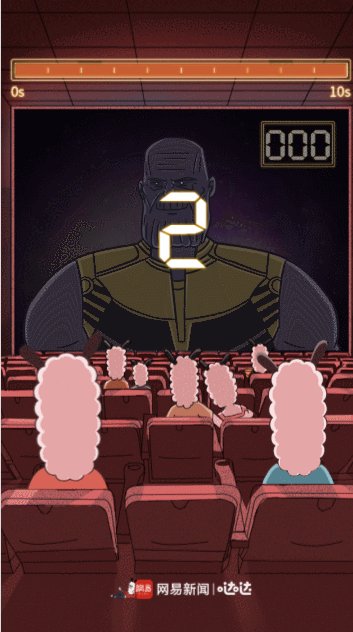
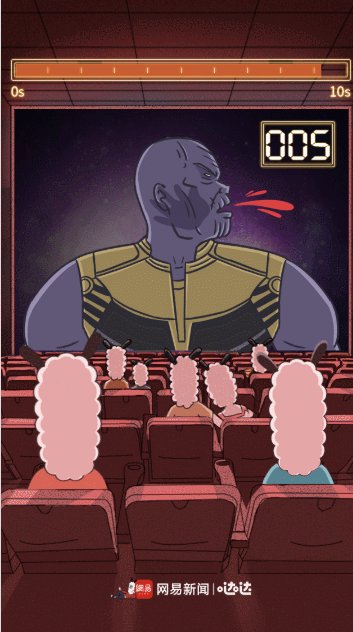
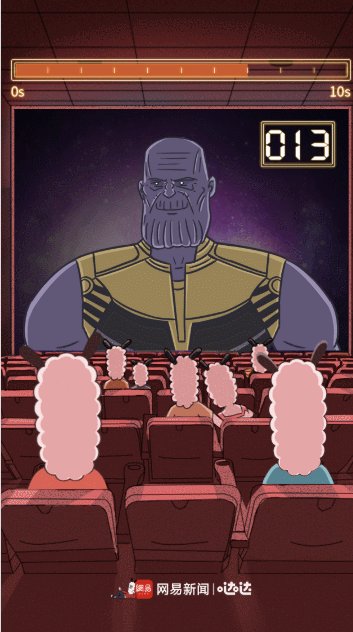
- 連擊交互
??連擊交互在游戲類應用比較多。游戲類H5中通常連續點擊產生的數值關聯著積分排名,帶有競技性質的H5更能吸引用戶參與。
??例如《漫威電影十周年》中的“揍”滅霸小游戲,用戶連續點擊屏幕,十秒內的點擊數量將會生成全網排名。
?

?
- 長按交互
??長按是用戶根據H5引導,長時間接觸頁面。長按交互用戶需要保持手指靜止狀態,為了避免乏味,應在設計時提示H5播放進度參考。
??例如騰訊公益的《敦煌未來博物館》中設計的風化過程展示,用戶長按手機就能看到壁畫隨著年份推移逐漸風化的場景,以此來喚醒用戶心中的文化保護意識。
?

?
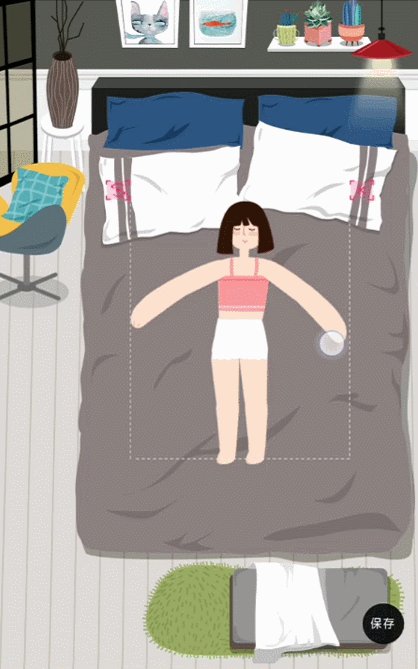
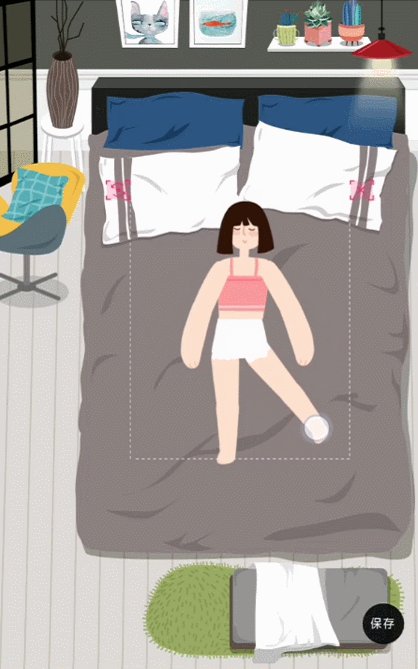
- 拖拽交互
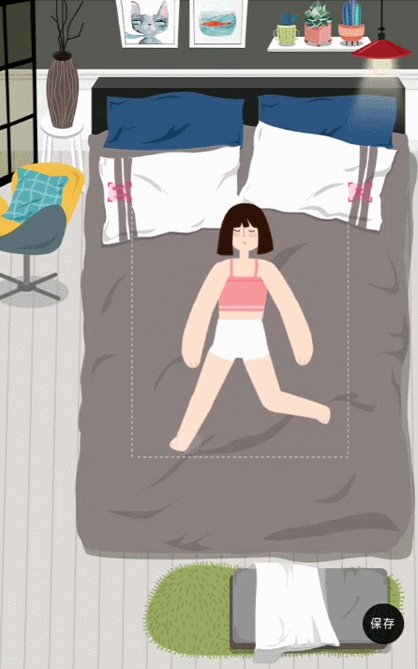
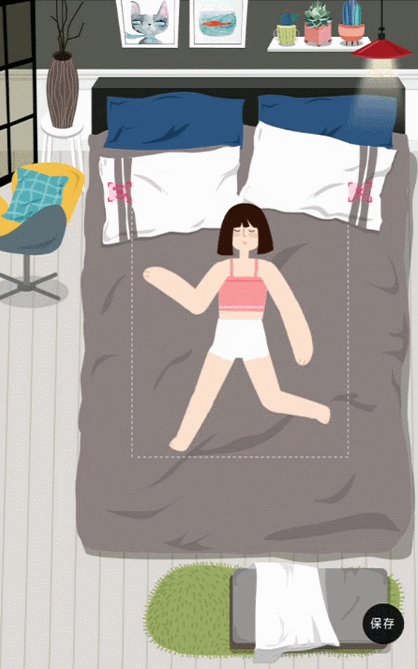
??拖拽交互需要再長按交互的基礎上進行滑動,從一個點拖到另一點,用戶可自行控制速度。適合圖片展示類的H5。
??例如《睡姿大比拼》中用戶可以拖動角色四肢,制作出各種有趣的睡姿。
?

- 重力交互
??重力交互是非常直觀的表現形式,用戶可以輕易get到H5的趣味性,這也是手機硬件升級給H5設計帶來的更多可能性。活用重力感應、陀螺儀、速度加速器等硬件去做H5的玩法創新,增加用戶的代入感。
??例如《一“陸”狂飆,極速挑戰》中設置的賽車小游戲就是通過手機重力傳感來控制小車的方向。
?

?
- 全景交互
??全景交互是在屏幕中360°展示了全部景象,用戶可以通過滑動來移動場景。這種類似VR的H5形式需要注重整個場景的設計,邊界銜接必須足夠流暢,更要注意全景加載內容較大,用戶等待和畫面卡頓的問題。
??例如華為出品的《我的榮耀5G世界》中用全景交互呈現了未來的豐富多彩的5G世界。
?

?