?
? H5網站制作時總會遇到問題,或者進入測試階段會遇到前期沒有預想到的阻礙。作為一個過來人,在此總結一下H5網站設計時的經驗,你要踩的坑,我都幫你填好了。
?
- 功能取舍
??首先在做H5版面的時候,要明確自己想要什么,要到達什么樣的效果。考慮自身的時間成本和人力成本,抉擇要保留和去掉的功能。其次,H5頁面在不同設備打開存在諸多兼容性和穩定性問題,想要保證H5的流暢輕便就必須抉擇保留和去除的內容,從而保證用戶的瀏覽體驗。
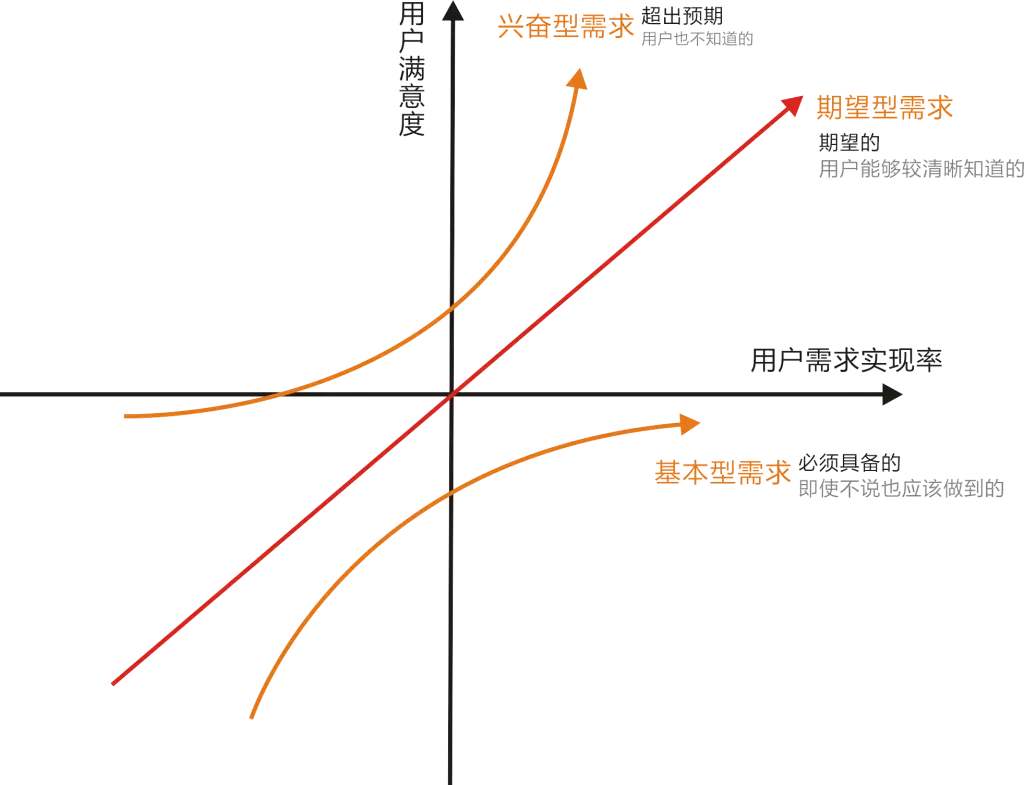
??如何進行功能選擇呢?根據自身產品定位,結合kano模型,做出功能分類,列出必備型需求和期望型需求以及興奮型需求。H5雖然特點是輕便,但是滿足興奮型需求的功能還是要放在首位,因為它是產品的亮點,實現產品價值的重要支柱。
?

?
- 緩存優化
??緩存優化的問題會影響到頁面打開的效果,也最容易讓用戶失去耐心。加載緩存優化的策略:
- 加載某一內容的時候,給出加載進度條,確保下級界面打開的時候能夠頁面完整。
- 刷新和導航切換的時候做出加載效果。
這樣不僅可以給用戶安心感,如果沒有加載動畫,用戶會感到迷茫不知所措,加載過的頁面也不會出現畫面錯落。
?

?
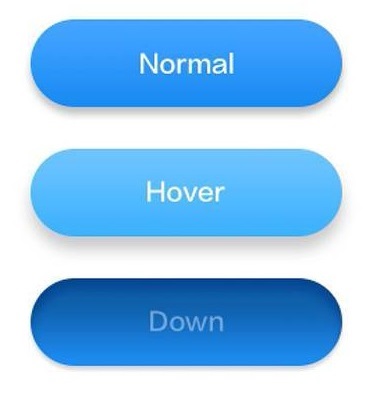
- 觸控反饋
??H5最關鍵的細節就是觸控反饋,這是讓用戶感知產品的最好方式。在H5頁面點擊時按鈕需要有三種狀態,這需要耗費一定的時間成本。這屬于期望型需求,在人力時間成本不足的情況下可舍棄。
?

?
??H5設計在實際設計過程中會遇到各種問題,市面上有許多優秀作品可以借鑒學習,學習和吸收,思考分析他人的優缺點,自己遇到問題時才能得到良好的解決方案。